一、前言
我们平时在浏览网页时,想把碰到好的网页内容或者文章截屏保存,但是网页的长度常常会超出屏幕高度,一般的截屏功能只能截取显示在屏幕上的内容,那我们该如何方便快捷截取全部内容?今天就分享一个如何利用Chrome浏览器在不安装第三方软件的情况下直接截取网页的方法。
二、如何利用Chrome浏览器截屏
1、选择Chrome浏览器,打开需要截图的网页;
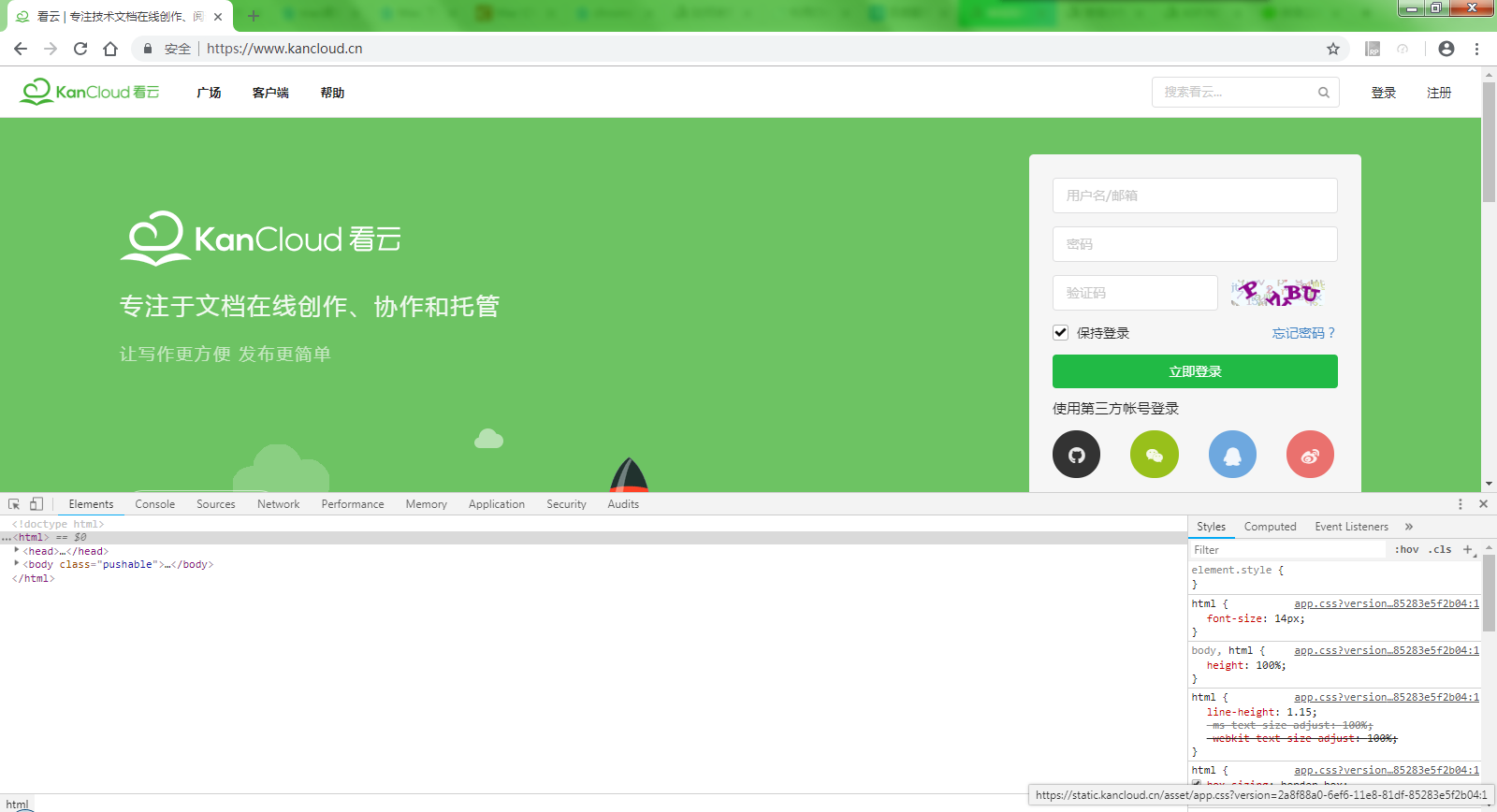
2、页面加载完成后,按下快捷键组合 Ctrl+Shift+I(Windows)/F12 或者 Alt+Command+I(Mac)调出开发者工具,具体如下图所示:

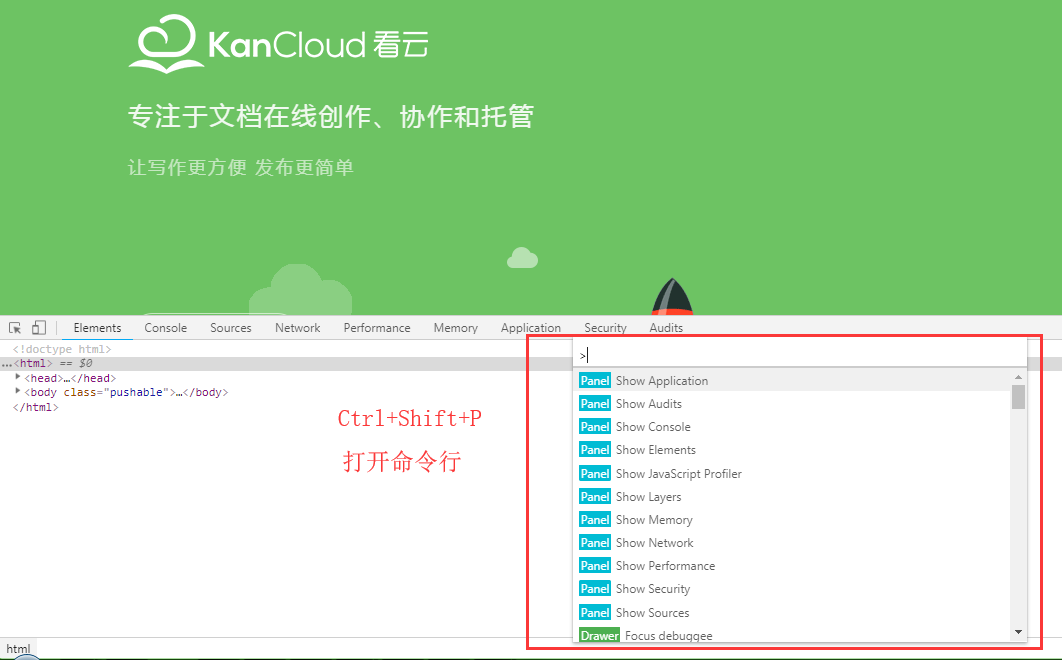
3、开发者工具中,按下快捷键组合Ctrl+Shift +P(Windows) 或 Command+Shift+P(Mac)来打开命令行,具体如下图所示:

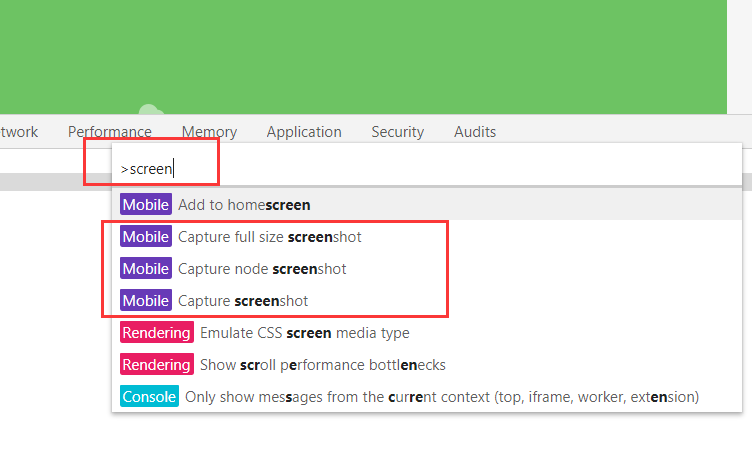
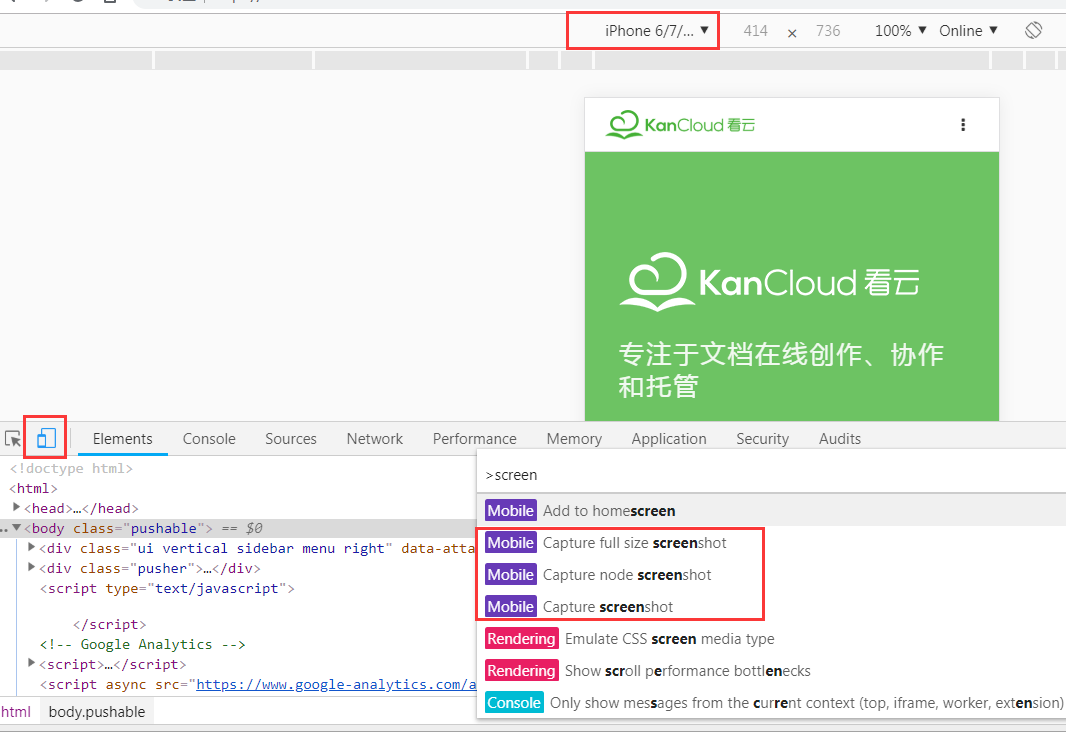
4、在命令行中输入”Screen”,可以看到三个选项,根据不同需求进行选择,具体如下图所示:

◆ 整个网页:Capture full size screenshot
◆ 节点网页:Capture node screenshot
◆ 当前屏幕:Capture screenshot
三、应用
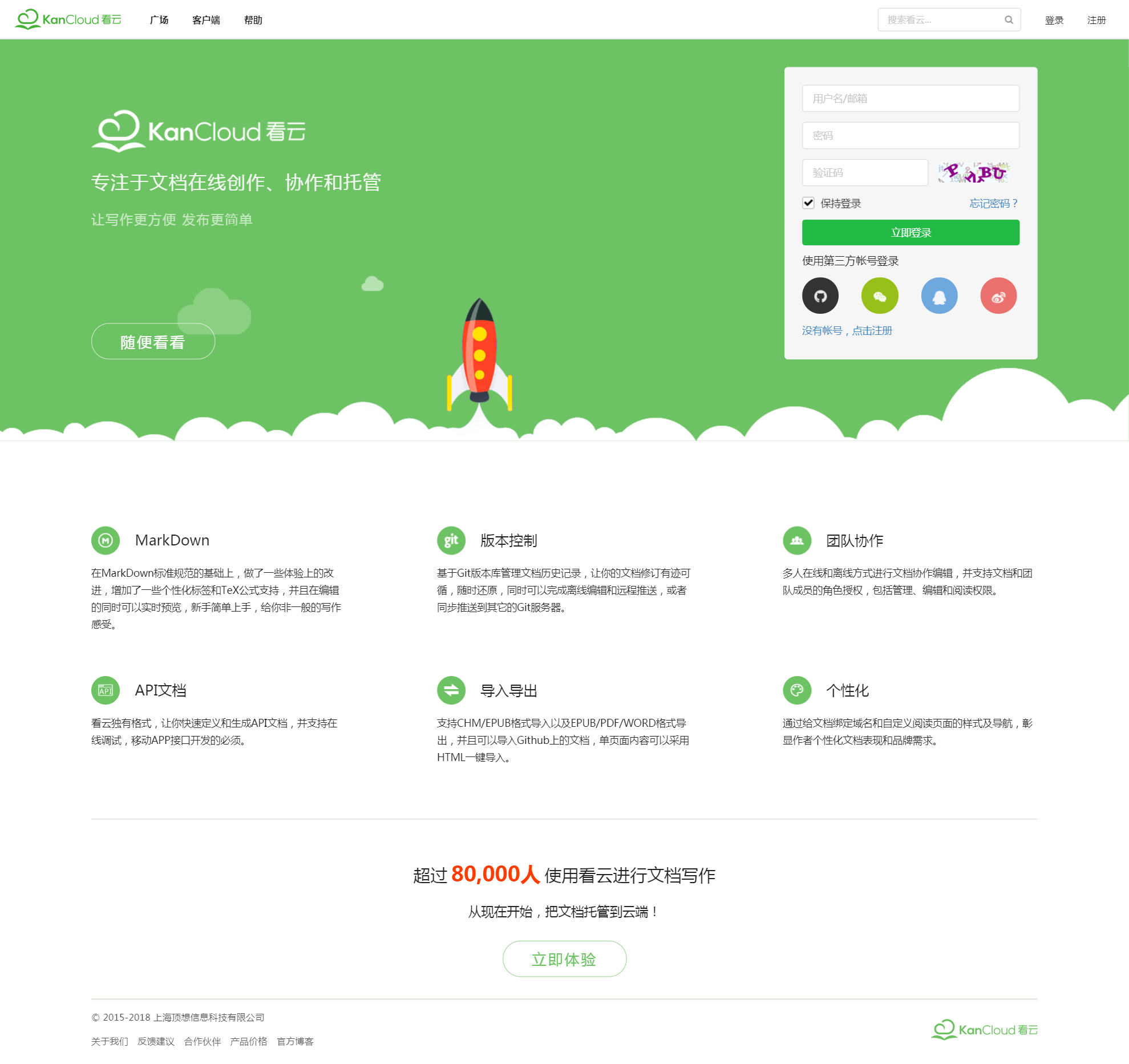
1、截取整个网页的内容,进行截屏(Capture full size screenshot)

2、选择需要的元素节点,进行截屏(Capture node screenshot)

3、根据当前当前屏幕的大小,进行截屏(Capture screenshot)

四、总结
如果你想在网页中截取手机的画面截,可通过快速键 Ctrl + Shift + M(Mac为 Command + Shift + M)来开启模拟工具,切换 iPhone、iPad、Nexus、Galaxy 等装置开启网页的显示情形,再根据上面介绍的截图功能抓取网页在手机显示的画面截图,具体如图所示:

利用Chrome浏览的开发者工具,完美实现网页全屏截图,不需要安装任何插件,大家快来试试吧。
① Ctrl+Shift+I(F12)
② Ctrl+Shift+P
③ 输入”Screen”
④ 选择不用的方式截取:
▶ 整个网页(Capture full size screenshot)
▶ 节点网页(Capture node screenshot)
▶ 当前屏幕(Capture screenshot)