var date1 = new Date("2019-08-19");
var date2 = new Date("2019-08-19");
if (date1<date2) {
layer.msg('初始同步日期请填写“2019-08-19”以后的日期', {time: 1500});
return false;
}
分类目录归档:编程
js获取当前时间,并格式化为”yyyy-MM-dd HH:mm:ss”
function getFormatDate() {
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentDate = date.getFullYear() + "-" + month + "-" + strDate
+ " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
return currentDate;
}
//将时间戳转换成 yyyy-MM-dd HH:mm:ss
//inputTime 参数是毫秒级时间戳
formatDate(inputTime) {
var date = new Date(inputTime);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? ('0' + minute) : minute;
second = second < 10 ? ('0' + second) : second;
return y + '-' + m + '-' + d+' '+h+':'+minute+':'+second;
},
js 弹出确认-取消对话框
一种:
<a href="javascript:if(confirm('确实要删除该内容吗?'))location='http://www.google.com'">弹出窗口</a>
二种:
<script language="JavaScript">
function delete_confirm(e)
{
if (event.srcElement.outerText == "删除")
{
event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?");
}
}
document.onclick = delete_confirm;
</script>
<a href="Delete.aspx" onClick="delete_confirm">删除</a>
三种:
if(window.confirm('你确定要取消交易吗?')){
//alert("确定");
return true;
}else{
//alert("取消");
return false;
}
四种:
<!--调用方法-->
<script language="JavaScript">
function delete_confirm()
{
event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?");
}
</script>
Input类型是checkbox时checked属性获取
记录一下checkbox 的 checked 属性的获取办法,以备忘记:
假如你的一个HTML页中有这么一段代码:
<input name="chbRem" id="chbRem" type="checkbox" checked="checked">
那么如何通过JQuery获得chbRem的checked状态呢:
错误的写法如下:
alert( $("#chbRem").attr("checked") );
正确的获取方式应该是:
alert( $("#chbRem")[0].checked );
此时,会输出ture。
7种获取PHP文件后缀名的方法
第一种:
$file = 'x.y.z.png';
echo substr(strrchr($file, '.'), 1);
解析:strrchr($file, ‘.’)
strrchr() 函数查找字符串在另一个字符串中最后一次出现的位置,并返回从该位置到字符串结尾的所有字符
第二种:
$file = 'x.y.z.png';
echo substr($file, strrpos($file, '.')+1);
解析:strrpos($file, ‘.’)
查找 “.” 在字符串中最后一次出现的位置,返回位置 substr()从该位置开始截取
第三种:
$file = 'x.y.z.png';
$arr=explode('.', $file);
echo $arr[count($arr)-1];
第四种:
$file = 'x.y.z.png';
$arr=explode('.', $file);
echo end($arr); //end()返回数组的最后一个元素
第五种:
$file = 'x.y.z.png';
echo strrev(explode('.', strrev($file))[0]);
第六种:
$file = 'x.y.z.png';
echo pathinfo($file)['extension'];
解析:pathinfo() 函数以数组的形式返回文件路径的信息。
包括以下的数组元素:
[dirname]
[basename]
[extension]
第七种:
$file = 'x.y.z.png';
echo pathinfo($file, PATHINFO_EXTENSION);
总结:字符串截取2种,数组分割3种,路径函数2种
base64.js源文件
https://github.com/emn178/hi-base64
链接:https://pan.baidu.com/s/1qJt8gdBqcT3a7PodDUbPbQ
提取码:rpc6
下载后引入base64.js文件,在代码中使用base64.encode,base64.decode方法进行加密解密。
formData控制台直接console.log查看为空
formData查看
FormData是一种特殊类型的对象,使用console.log()直接打印一直是空,需要遍历一下在打印查看
formData.forEach((value, key) => {
console.log(`key ${key}: value ${value}`);
})使用PHP阿里云OSS上传文件
1.安装PHP
http://windows.php.net/download/,安装5.6+的PHP环境,我使用的php-7.4.9-nts-Win32-vc15-x64,解压后把ext目录下的php_curl.dll复制到C:/Windows/System32下,在php.ini中取消掉extension=curl前面的分号注释。
我的电脑右击选择属性,然后按照高级系统设置 -> 高级 -> 环境变量,进入环境变量属性页,在系统变量中把%PHP_INSTALL_DIR%/php-7.4.9-nts-Win32-vc15-x64加入Path。
在Dos命令行中输入命令php -v,如果显示PHP的版本号,说明安装成功。
2.安装composer
下载composer。打开https://getcomposer.org/download/,从Manual Download中下载当前最新版本1.1.2。下载到本地的文件是composer.phar。
把composer.phar复制到%PHP_INSTALL_DIR%/php-7.4.9-nts-Win32-vc15-x64,并在php-7.4.9-nts-Win32-vc15-x64目录下创建文本文件composer.bat,添加如下内容:
@php %~dp0composer.phar %*
在DOS命令行中执行命令composer --version,如果显示composer的版本号,说明安装成功。
在DOS命令行窗中执行如下命令配置composer:
composer config -g disable-tls true composer config -g secure-http false composer config -g repositories.packagist composer http://packagist.phpcomposer.com
3.安装phar-composer
下载phar-composer。打开https://github.com/clue/phar-composer,在DOS命令行中进入代码目录phar-composer-master,执行命令composer install。然后执行命令php -d phar.readonly=off bin/phar-composer build,完成后会生成phar-composer.phar。
把phar-composer.phar复制到%PHP_INSTALL_DIR%/php-7.4.9-nts-Win32-vc15-x64,并在php-7.4.9-nts-Win32-vc15-x64目录下创建文本文件phar-composer.bat,添加如下内容:
@php %~dp0phar-composer.phar %*
在DOS命令行中执行命令phar-composer --version,如果显示phar-composer的版本号,说明安装成功。(见下图)

4.编译OSS PHP SDK
打开https://github.com/aliyun/aliyun-oss-php-sdk,下载解压到目录aliyun(可自行重命名),在DOS命令行进入代码目录aliyun,执行命令composer install下载依赖包。然后执行命令php -d phar.readonly=off %PHP_INSTALL_DIR%/php-5.6.22-Win32-VC11-x64/phar-composer.phar build . aliyun-oss-php-sdk.phar,完成后会生成OSS PHP SDK包aliyun-oss-php-sdk.phar。
5.运行OSS PHP SDK测试程序
<?php
require_once 'aliyun-oss-php-sdk.phar';
use OSS\OssClient;
use OSS\Core\OssException;
//参考https://developer.aliyun.com/ask/2061的endpoint列表
$endpoint = "http://oss-cn-beijing.aliyuncs.com"; // http://oss-cn-hangzhou.aliyuncs.com
$accessKeyId = "在OSS控制台获取";
$accessKeySecret = "在OSS控制台获取";
$bucket = "你的bucket名字";
try {
$ossClient = new OssClient($accessKeyId, $accessKeySecret, $endpoint);
// list bucket
$bucketListInfo = $ossClient->listBuckets();
$bucketList = $bucketListInfo->getBucketList();
print("bucketList:\n");
foreach($bucketList as $buck) {
print($buck->getLocation() . "\t" . $buck->getName() . "\t" . $buck->getCreatedate() . "\n");
}
// list objects
$options = array();
$listObjectInfo = $ossClient->listObjects($bucket, $options);
$objectList = $listObjectInfo->getObjectList();
if (!empty($objectList)) {
print("objectList:\n");
foreach ($objectList as $objectInfo) {
print($objectInfo->getKey() . "\t" . $objectInfo->getSize() . "\t" . $objectInfo->getLastModified() . "\n");
}
}
// put object
$object = "php-test-key";
$content = "Hello, OSS!";
$ossClient->putObject($bucket, $object, $content);
// get object
$content = $ossClient->getObject($bucket, $object);
print("key is fetched, the content is: " . $content);
// delete object
$ossClient->deleteObject($bucket, $object);
} catch (OssException $e) {
print($e->getMessage() . "\n");
return;
}
?>把aliyun-oss-php-sdk.phar复制test_oss.php的同级目录。在DOS命令行进入test.php,执行命令php test.php运行测试程序,成果结果如下:

6.上传图片
<?php
require_once 'aliyun-oss-php-sdk.phar';
use OSS\OssClient;
use OSS\Core\OssException;
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录RAM控制台创建RAM账号。
$endpoint = "http://oss-cn-beijing.aliyuncs.com"; // http://oss-cn-hangzhou.aliyuncs.com
$accessKeyId = "OSS控制台获取";
$accessKeySecret = "OSS控制台获取";
$bucket = "你的bucket名";
// 设置文件名称。
$object = "head/pic1.png"; //包括文件夹的目的路径
// <yourLocalFile>由本地文件路径加文件名包括后缀组成,例如/users/local/myfile.txt。
$filePath = "I:\www\sanguo\aliyun\coffe.png"; //源文件本地路径
try{
$ossClient = new OssClient($accessKeyId, $accessKeySecret, $endpoint);
$ossClient->uploadFile($bucket, $object, $filePath);
} catch(OssException $e) {
printf(__FUNCTION__ . ": FAILED\n");
printf($e->getMessage() . "\n");
return;
}
print(__FUNCTION__ . ": OK" . "\n");在DOS命令行进入upfile.php,执行命令php upfile.php运行测试程序,成功结果如下:

可以在OSS控制台看到图片上传成功。
参考:Windows下编译使用Aliyun OSS PHP SDK
安装 OSS PHP SDK
OSS PHP简单上传
OSS开通Region和Endpoint对照表
php做图片上传功能
今天来做一个图片上传功能的插件,首先做一个html文件:text.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1>文件上传</h1>
<div id="divPreview">
<img id="imgHeadPhoto" src="noperson.jpg" style="width: 160px; height: 170px; border: solid 1px #d2e2e2;"
alt="" />
</div>
<!--enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码,"multipart/form-data"在使用包含文件上传控件的表单时,必须使用该值。-->
<form action="upload.php" method="post" enctype="multipart/form-data">
<!--file定义输入字段和 "浏览"按钮,供文件上传。-->
<input type="file" name="file" onchange="PreviewImage(this,'imgHeadPhoto','divPreview');" size="20" />
<input type="submit" value="上传"/>
</form>
<!--不用表单上传-->
<!--<input id="picInput" type="file" name="file" onchange="PreviewImage(this,'imgHeadPhoto','divPreview');" size="20" />
<button type='button' onclick="upPic()" >确定上传</button>-->
</body>
<script type="text/javascript">
//不用表单提交
function upPic(){
var formData = new FormData();
var name = $("#picInput").val();
formData.append('file', $("#picInput")[0].files[0]);
//坑点: 无论怎么传数据,console.log(formData)都会显示为空,但其实值是存在的,f12查看Net tab可以看到数据被上传了
$.ajax({
url:'upload.php',
type: 'POST',
data: formData,
//这两个设置项必填
contentType: false,
processData: false,
success:function(data){
console.log(data)
var srcPath = data;
console.log();
//注意这里的路径要根据自己的储存文件的路径设置
}
});
}
//js本地图片预览,兼容ie[6-9]、火狐、Chrome17+、Opera11+、Maxthon3
function PreviewImage(fileObj, imgPreviewId, divPreviewId) {
var allowExtention = ".jpg,.bmp,.gif,.png"; //允许上传文件的后缀名document.getElementById("hfAllowPicSuffix").value;
var extention = fileObj.value.substring(fileObj.value.lastIndexOf(".") + 1).toLowerCase();
var browserVersion = window.navigator.userAgent.toUpperCase();
if (allowExtention.indexOf(extention) > -1) {
if (fileObj.files) {//HTML5实现预览,兼容chrome、火狐7+等
if (window.FileReader) {
var reader = new FileReader();
reader.onload = function (e) {
document.getElementById(imgPreviewId).setAttribute("src", e.target.result);
}
reader.readAsDataURL(fileObj.files[0]);
} else if (browserVersion.indexOf("SAFARI") > -1) {
alert("不支持Safari6.0以下浏览器的图片预览!");
}
} else if (browserVersion.indexOf("MSIE") > -1) {
if (browserVersion.indexOf("MSIE 6") > -1) {//ie6
document.getElementById(imgPreviewId).setAttribute("src", fileObj.value);
} else {//ie[7-9]
fileObj.select();
if (browserVersion.indexOf("MSIE 9") > -1)
fileObj.blur(); //不加上document.selection.createRange().text在ie9会拒绝访问
var newPreview = document.getElementById(divPreviewId + "New");
if (newPreview == null) {
newPreview = document.createElement("div");
newPreview.setAttribute("id", divPreviewId + "New");
newPreview.style.width = document.getElementById(imgPreviewId).width + "px";
newPreview.style.height = document.getElementById(imgPreviewId).height + "px";
newPreview.style.border = "solid 1px #d2e2e2";
}
newPreview.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='" + document.selection.createRange().text + "')";
var tempDivPreview = document.getElementById(divPreviewId);
tempDivPreview.parentNode.insertBefore(newPreview, tempDivPreview);
tempDivPreview.style.display = "none";
}
} else if (browserVersion.indexOf("FIREFOX") > -1) {//firefox
var firefoxVersion = parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if (firefoxVersion < 7) {//firefox7以下版本
document.getElementById(imgPreviewId).setAttribute("src", fileObj.files[0].getAsDataURL());
} else {//firefox7.0+
document.getElementById(imgPreviewId).setAttribute("src", window.URL.createObjectURL(fileObj.files[0]));
}
} else {
document.getElementById(imgPreviewId).setAttribute("src", fileObj.value);
}
} else {
alert("仅支持" + allowExtention + "为后缀名的文件!");
fileObj.value = ""; //清空选中文件
if (browserVersion.indexOf("MSIE") > -1) {
fileObj.select();
document.selection.clear();
}
fileObj.outerHTML = fileObj.outerHTML;
}
return fileObj.value; //返回路径
}
</script>
</html>做完后的效果:
这样可以点击浏览选择图片,然后上传,现在我们再做怎样把选择的图片传到我们新建的img文件里来,在做一个php处理页面:upload.php
<?php
//var_dump($_FILES["file"]);
//array(5) { ["name"]=> string(17) "56e79ea2e1418.jpg" ["type"]=> string(10) "image/jpeg" ["tmp_name"]=> string(43) "C:\Users\asus\AppData\Local\Temp\phpD07.tmp" ["error"]=> int(0) ["size"]=> int(454445) }
//1.限制文件的类型,防止注入php或其他文件,提升安全
//2.限制文件的大小,减少内存压力
//3.防止文件名重复,提升用户体验
//方法一: 修改文件名 一般为:时间戳+随机数+用户名
// 方法二:建文件夹
//4.保存文件
//判断上传的文件是否出错,是的话,返回错误
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
//没有出错
//加限制条件
//判断上传文件类型为png或jpg且大小不超过1024000B
if(($_FILES["file"]["type"]=="image/png"||$_FILES["file"]["type"]=="image/jpeg")&&$_FILES["file"]["size"]<1024000)
{
//防止文件名重复
$filename ="./img/".time().$_FILES["file"]["name"];
//转码,把utf-8转成gb2312,返回转换后的字符串, 或者在失败时返回 FALSE。
$filename =iconv("UTF-8","gb2312",$filename);
//检查文件或目录是否存在
if(file_exists($filename))
{
echo"该文件已存在";
}
else
{
//保存文件, move_uploaded_file 将上传的文件移动到新位置
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);//将临时地址移动到指定地址
}
}
else
{
echo"文件类型不对";
}
}参考:php做图片上传功能
mysql:Windows修改MySQL数据库密码(修改或忘记密码)
今天练习远程访问数据库时,为了方便访问,就想着把数据库密码改为统一的,以后我们也会经常遇到MySQL需要修改密码的情况,比如密码太简单、忘记密码等等。在这里我就借鉴其他人的方法总结几种修改MySQL密码的方法。
我就以实际操作修改root密码为例,操作系统为windows
这里我们需要注意的是,修改MySQL是需要MySQL中的root权限,一般用户是无法更改的,除非请求管理员。
修改密码的三种简单方法
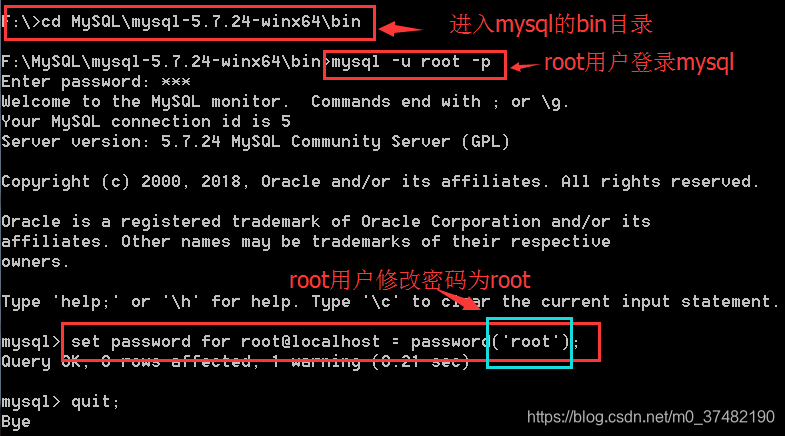
第一种用SET PASSWORD命令
1.打开cmd进入MySQL的bin目录;(如我的路径是F:\MySQL\mysql-5.7.24-winx64\bin)
2.通过输入命令 mysql -u root -p 指定root用户登录MySQL,输入后回车会提示输入密码,输入我们原来的密码然后回车。
3.修改MySQL的root用户密码,格式:mysql> set password for 用户名@localhost = password(‘新密码’);
例如(上面例子将用户root的密码更改为root):mysql> set password for root@localhost = password(‘root’);
4.退出mysql重新登录,输入新密码root登录就可以了;
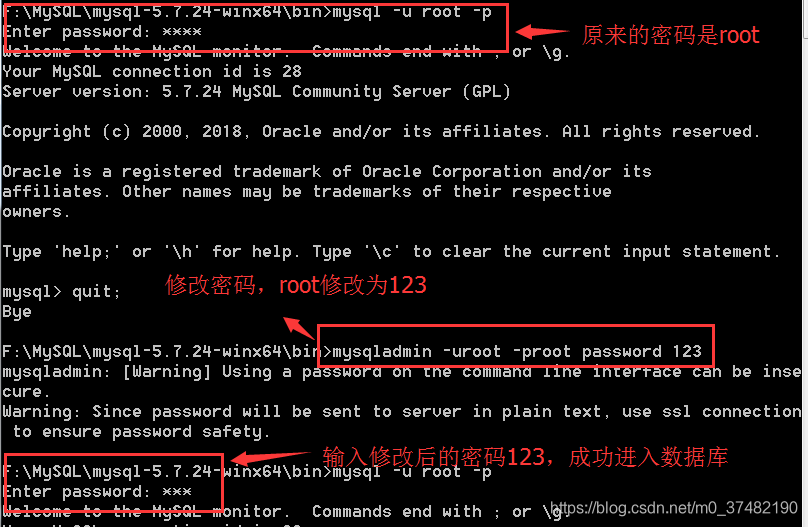
第二种 用mysqladmin修改密码
1.打开cmd进入MySQL的bin目录;(如我的路径是F:\MySQL\mysql-5.7.24-winx64\bin)
2.修改MySQL的root用户密码格式:mysqladmin -u用户名 -p旧密码; password 新密码
例如(第一种方法中我将密码改成了root,这里再改回123):
mysqladmin -uroot -proot password 123(这里一定要注意-uroot和 -proot是整体,不要写成-u root -p root,我亲自验证过他们直接加-u和root间可以加空格,但是会有警告出现,所以就不要加空格了)
重新登录,输入新密码123就ok了;
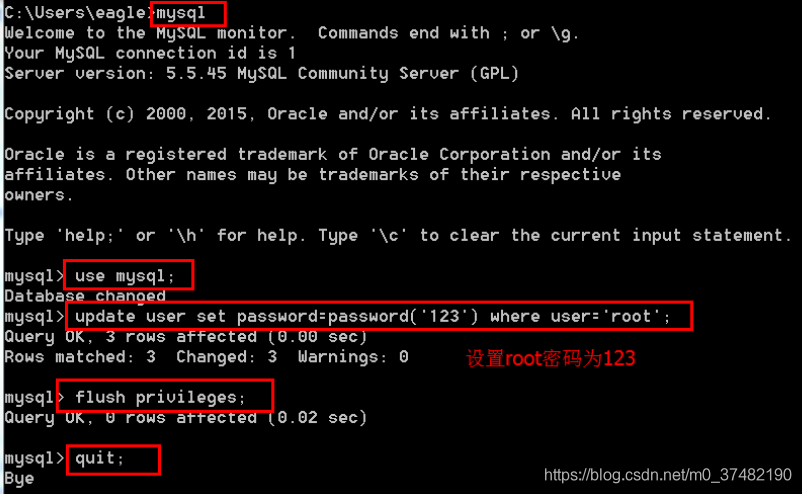
第三种用UPDATE直接编辑user表
首先声明,这种方法我测试了半个小时也没有成功,但是网上查询很多人都成功了,感兴趣的话可以尝试一下。下面是步骤
首先还是通过cmd 登录MySQL
连接权限数据库: use mysql;
改密码:update user set password=password(“123”) where user=“root”;(别忘了最后加分号) 。
刷新权限(必须步骤):flush privileges;
忘记root密码情况
1.关闭正在运行的MySQL服务。打开cmd进入MySQL的bin目录;
2.输入mysqld –skip-grant-tables 回车。(–skip-grant-tables 的意思是启动MySQL服务的时候跳过权限表认证。)
3.再开一个DOS窗口(因为刚才那个DOS窗口已经不能动了),输入mysql回车,如果成功,将出现MySQL提示符 >。
连接权限数据库: use mysql; 。
4.改密码:update user set password=password(“root”) where user=“root”;(别忘了最后加分号) 。
刷新权限(必须步骤):flush privileges; 。
退出 quit;
重启mysql服务,使用用户名root和刚才设置的新密码root登录就ok了;

对mysql钻研了几个小时,发现输入命令还是比较简单的,只要记住一些语句就可以在DOS窗口随意操作我们的数据库了。
原文:https://blog.csdn.net/m0_37482190/article/details/86635339