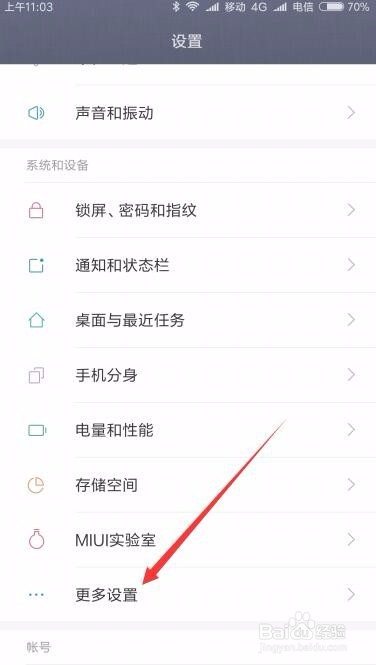
想在本地电脑配置一下PHP+MYSQL环境,在网上找了一些资料,大多数已经有点过时了,不一定能正常使用。记录一下自己的配置过程。
1.PHP
1.1官方下载地址:
https://windows.php.net/download/
建议选择no-thread-safe版本,解压到D盘,得到路径,如:D:\php
1.2配置
将php.ini-prodution重命名为php.ini(记得备份,以便有问题的时候还原),打开 查找 extension_dir,将;extension_dir = "ext"改为extension_dir = "D:\php\ext" 查找 cgi.fix_pathinfo,将;cgi.fix_pathinfo=1改为cgi.fix_pathinfo=1,也就是去掉前面的分号 查找 ;date.timezone = ,先去前面的分号再改为 date.timezone = Asia/Shanghai 查找 enable_dl = Off 改为 enable_dl = On 查找 ;cgi.force_redirect = 1 先去前面的分号再改为 cgi.force_redirect = 0 查找 ;fastcgi.impersonate = 1 去掉前面的分号 查找 ;cgi.rfc2616_headers = 0 先去前面的分号再改为 cgi.rfc2616_headers = 1 接下来启用扩展 查找extension,根据自身需要启用相关扩展,要使用mysql,必须启用extension=mysqli或者extension=pdo_mysql(去掉前面的分号就是启用)。 常用的还有bz2,curl,fileinfo,sockets等,没有启用的话运行一些PHP程序会出现相关错误提示。
2.NGINX
官方下载地址:http://nginx.org/en/download.html
建议下载stable version
解压到D盘,得到路径,如:D:\nginx
打开D:\nginx\conf\nginx.conf (NGINX的配置文件)
找到location /,并按注释说明作相应修改:
location / {
root html;#这是默认网站目录,可以修改为E:\wwwroot,就是将网站根目录改到E盘的wwwroot文件夹
index index.html index.htm; #默认索引首页,加入index.php default.php
}
完成后代码:
location / {
root E:\wwwroot;
index index.html index.htm default.html default.htm index.php default.php;
}
查找location ~ \.php$,去掉整段代码前面的注释号:#,将相应内容修改为:
location ~ \.php$ {
root E:\wwwroot;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
保存。
3.mysql
最新版,MySQL Community Server 8.0.20
3.1下载地址:https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-winx64.zip
解压到D盘,得到路径:D:\mysql
在D:\mysql目录下新建mysql配置文件,mysql.ini,将如下内容粘贴进去:
[mysql] # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] #设置3306端口 port = 3306 # 设置mysql的安装目录 basedir=D:\mysql # 设置mysql数据库的数据的存放目录 datadir=D:\mysql\data # 允许最大连接数 max_connections=200 # 服务端使用的字符集默认为UTF8 character-set-server=utf8 # 创建新表时将使用的默认存储引擎 default-storage-engine=INNODB innodb_file_per_table = 1 #等待超时时间 wait_timeout=172800 #交互式连接超时时间 interactive-timeout=172800
3.2安装,开始菜单–>系统–>命令提示符–>以管理员身份运行,如图所示,依次输入命令:

mysqld -install命令执行后,提示:Service successfully installed,表示安装成功。
PS:在windows 的cmd下安装mysql时,在mysql的bin目录下面执行: mysqld --install 出现报错信息如下:Install/Remove of the Service Denied 解决办法: 打开cmd.exe程序的时候选择“用管理员身份打开”。
我在安装的时候报错,提示缺少msvcp140_1.dll,下载一个(在文后提供的RunHiddenConsole.rar压缩包里已经附带)复制至windows/system32目录,按快捷键WIN+R,运行regsvr32 vcruntime140_1.dll注册即可。也可至微软官方下载系统对应版本安装。地址:https://support.microsoft.com/zh-cn/help/2977003/the-latest-supported-visual-c-downloads
3.3初始化,同样在命令提示符窗口,输入mysqld –initialize –console命令初始化,会生成一个初始root密码及在mysql安装目录生成数据库文件data目录,记录下来该密码,如图所示:


3.4启动mysql服务,输入net start mysql命令,如图:

PS:如果出现提示发生系统错误 5 拒绝访问,试着重新用管理员身份启动cmd操作试试
3.5修改root初始密码
输入mysql -uroot -p,然后输入前面记录的初始密码登录mysql

登录成功后即进入了mysql的命令行模式,输入命令:
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
123456为新的root密码,命令执行成功后exit退出。mysql安装配置完成。

4 添加拓展
我需要用到redis,故添加redis拓展,别的拓展可以以此类推
PHP 扩展库通常称为“php_*.dll”(其中星号代表具体某扩展的名字),位于“PHP\ext”目录下。
PHP 发行包中包括了大多数开发者最常用到的扩展库。这些被称为“核心”扩展库。
不过呢,如果用户所需要的功能并没有被任何核心扩展提供,那还是有可能在 PECL 中找到。PHP Extension Community Library(PECL,PHP 扩展社区库)是个 PHP 扩展的储存室,提供了对于所有已知扩展的下载及开发途径的指南。
到PECL上下载redis对应的no-thread-safe版本(如果安装的是thread-safe要选择对应的拓展):https://pecl.php.net/package/redis/5.3.1/windows
解压后,将dll文件复制到ext文件夹下,在php.ini中添加extension=redis,重启php服务,使用phpinfo(),可看到redis模块信息。
参考:
安装mysql Install/Remove of the Service Denied!错误的解决办法
win10下配置NGINX+PHP+MYSQL
thread-safety PHP & no thread-safety PHP 版本选择
在 Windows 上安装 PHP 扩展
Windows下安装phpRedis扩展
win10解决Mysql net start mysql启动,提示发生系统错误 5 拒绝访问
windows下搭建nginx+php开发环境